* 둥근테두리
border-radius속성 : 박스모델의 둥근테두리를 지정
border-radius: 50%;
/*원형으로 테두리를 표시하는 방법
1. div의 높이와 너비가 같아야 한다.
2. % 사용. */
* 박스모델 여백지정(안쪽/바깥쪽)
* 가로방향 가운데 정렬하기
/* top, bottom : 0px <-> left, right: 자동으로 바깥 여백 조정 , 브라우저 크기를 바꿔도 정중앙에 있음. */
/* auto: 가로방향에서 정중앙에 오게하는 키워드 */
margin: 0 auto;
(==)
margin-left: auto;
margin-right: auto;* 박스모델 안의 글자 세로방향 가운데 정렬.
#box4 {
width:200px; height:100px;
line-height: 100px;/* div height와 동일하게 맞추면 글자가 박스 가운데로 온다.*/
padding: 10px; /* 원래위치보다 패딩값만큼 글자가 떨어짐. */
}
* box-sizing
box-sizing을 지정하지 않으면 초기값은 content-box
content-box 구성 : 콘텐츠크기 + padding + border + margin
border-box 구성 : width + height
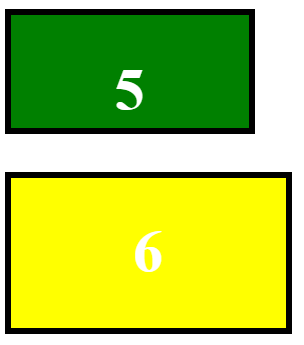
#box5 {
box-sizing: border-box; /* width, height 만큼만 상자크기가 정해진다. */
width:200px; height:100px;
border: 5px solid black;
padding: 10px; /* 원래위치보다 패딩값만큼 글자가 떨어짐. */
background-color: green;
line-height: 100px;/* div height와 동일하게 맞추면 글자가 박스 가운데로 온다.*/
}
#box6 {
box-sizing: content-box; /* 디폴트값(content-box)에 패딩이랑 보더 값이더해진다. */
width:200px; height:100px;
border: 5px solid black;
padding: 10px; /* 원래위치보다 패딩값만큼 글자가 떨어짐. */
background-color: yellow;
line-height: 100px;/* div height와 동일하게 맞추면 글자가 박스 가운데로 온다.*/
}
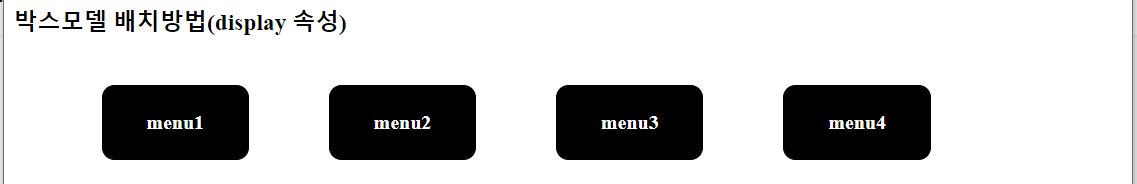
* 박스모델 배치방법
1. display 속성
- <li> 태그는 블록요소 이므로 한줄을 다 차지하지만 display: inline-block; 을 사용하면 인라인요소처럼 사용할 수 있다.
ul {
list-style: none; /* 리스트앞의 특수기호 삭제 */
}
a {
/* 하이퍼링크 밑줄 없애기 */
text-decoration: none;
padding: 15px; /* 하이퍼링크 영역 넓히려고 사용함. */
/* 하이퍼 링크에서 글자를 넣었으니 여기서 글자색을 변경해야 함. */
color: #fff;
}
li {
display:inline-block;
display: none; /* 만들어져 있지만 화면에서 숨길때 사용함.. 속성값 none */
/*color: #fff; 글자색을 여기에 넣은게 아니고 하이퍼링크에 넣어서 여기서는 글자색이 안바뀜 */
}
<ul>
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a></li>
<li><a href="#">menu3</a></li>
<li><a href="#">menu4</a></li>
</ul>
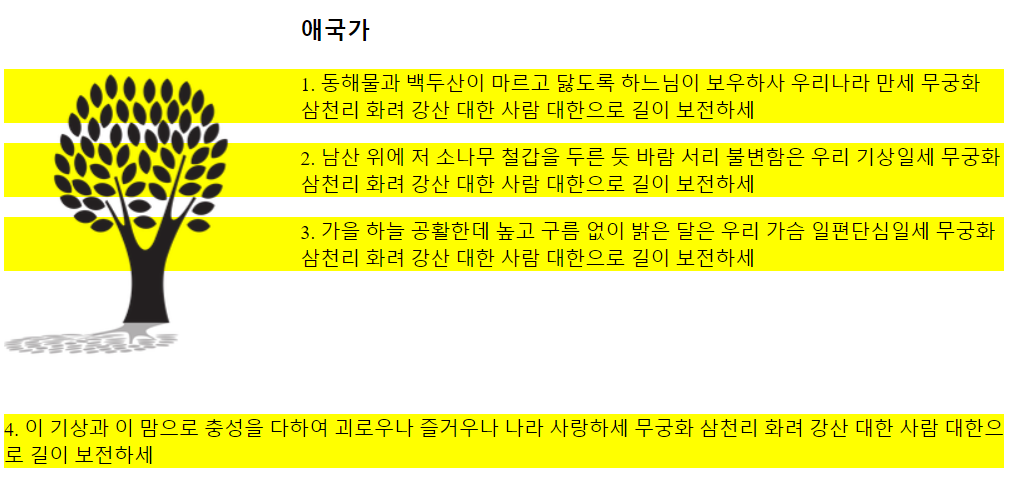
2. float 속성
- 왼쪽이나 오른쪽으로 배치하는 속성. ( inline은 전부다 올라가는데 float는 하나씩 올라감 )
- float 속성 지정하면 반드시 해제시켜야 아래쪽에 지정된 블럭요소들이 따라 배치되지 않는다. </h3>
- float 속성을 해제 : clear 속성으로 해제
#container {
/* 전체 너비 지정 : 하지않으면 float가 아예 먹히지 않음.*/
width: 800px;
}
p {
background-color: yellow;
}
img {
/* float: right; /* img가 오른쪽에 붙은뒤에 아래있던 요소들이 오른쪽에다가 갖다 붙는다. */
float: left; /* img가 왼쪽으로 붙은뒤에 아래있던 요소들이 왼쪽에다가 갖다 붙는다. 화면상에 둥둥 떠있다??? */
margin-right: 50px;
}
.cls{
/* float 방향대로 clear 해주면 된다. 해제를 안해주면 공간이 남아있으면 전부다 따라 올라가기때문에 원하는 요소의 위치에 clear 해줘야 함. */
/* clear: left; */
clear: both; /* float를 양쪽 다 해제함 */
}
<body>
<!-- inline은 전부다 올라가는데 float는 하나씩 올라감 -->
<div id="container">
<img alt="tree" src="image4/tree.png">
<h3>애국가</h3>
<p>1. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라 만세 무궁화 삼천리 화려 강산 대한 사람 대한으로 길이 보전하세</p>
<p>2. 남산 위에 저 소나무 철갑을 두른 듯 바람 서리 불변함은 우리 기상일세 무궁화 삼천리 화려 강산 대한 사람 대한으로 길이 보전하세</p>
<p>3. 가을 하늘 공활한데 높고 구름 없이 밝은 달은 우리 가슴 일편단심일세 무궁화 삼천리 화려 강산 대한 사람 대한으로 길이 보전하세</p>
<p class="cls">4. 이 기상과 이 맘으로 충성을 다하여 괴로우나 즐거우나 나라 사랑하세 무궁화 삼천리 화려 강산 대한 사람 대한으로 길이 보전하세</p>
</div>
</body>
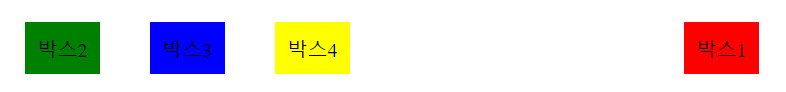
[결과화면]

#box1 {
background-color: red;
float: right;
}
#box2 {
background-color: green;
float: left;
}
#box3 {
background-color: blue;
float: left;
}
#box4 {
background-color: yellow;
float: left;
}
.cls {
clear: left;
}[결과화면]

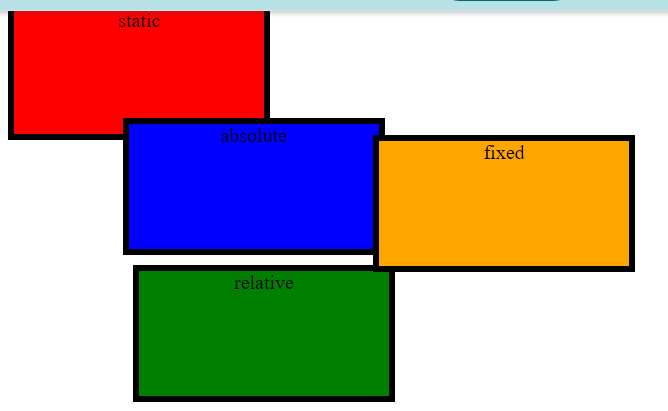
3. position 속성
1)위치속성 : 기준위치와 블럭요소 사이가 얼마나 떨어져 있는지 숫자로 지정함.
위치속성만 있으면 동작을 하지않음. position 속성을 꼭 같이 적어줘야함. 두개가 꼭 세트로 묶어다녀야 함.
가로방향(left: 100px, right), 세로방향(top, bottom)
2)position 속성 : static, relative, absolute, fixed 속성값을 지정해야만 위치 속성이 움직인다
- static: 기본값, 문서의 흐름에 맞추어서 이동 (고정 위치에서 바뀌지 않음).= 아무 동작을 하지않음.
- relative : 현재 요소의 위치를 기준으로 상대적으로 이동함. 부모가 있으면 부모 기준으로 이동하기도함.
- absolute : 문서의 시작점(<body>태그의 시작위치)을 기준으로 이동함. 제일 많이 쓴다고 함.
- fixed : 브라우저창(뷰포트: 가시영역-모바일, 피씨, 태블릿 등 )의 위치를 기준으로 이동, 브라우저의 내용을 위/아래쪽으로 스크롤시키면 블록요소가 고정되어 있다.
body {
/* 스크롤바가 안생기면 확인이 힘들어서 넣어놓음. 의미는 없음.*/
height: 2000px;
}
div {
width: 200px;
height: 100px;
border: 5px solid black;
text-align: center;
}
#box1 {
position: static;
left: 150px; top: 110px;
background-color: red;
}
#box2 {
position: relative;
left: 100px; top: 100px;
background-color: green;
}
#box3 {
position: absolute;
left: 100px; top: 100px;
background-color: blue;
}
#box4 {
position: fixed;
left: 300px; top: 100px;
background-color: orange;
}
<body>
<div id="box1">static</div>
<div id="box2">relative</div>
<div id="box3">absolute</div>
<div id="box4">fixed</div>
</body>
[결과화면]

'자바스프링웹공부(2024) > HTML, CSS' 카테고리의 다른 글
| 2024.09.13. CSS - 배경색과 배경이미지 background (0) | 2024.09.16 |
|---|---|
| 2024.08.30.CSS - 박스모델(블럭요소,인라인요소,그림자효과) (0) | 2024.09.01 |
| 2024.08.23. CSS - 목록 스타일 (0) | 2024.08.25 |
| 2024.08.23. CSS - 바깥쪽 여백(margin)과 안쪽(padding) 여백 (0) | 2024.08.25 |
| 2024.08.23. CSS - 텍스트 관련 스타일 (0) | 2024.08.25 |


