반응형
div {
background-color: red;
width: 200px;
height: 200px;
/* 위아래는 10px이고 오른쪽 왼쪽은 auto로 맞춰라.= 중간으로 보내라.*/
margin: 10px auto;
}
#d1 {
background-color: green;
font-size: 5em;
font-weight: 900;
border: 3px solid black;
/* 안쪽에 여백이 늘어나면서 상자가 커지게 된다. */
padding: 40px;
}
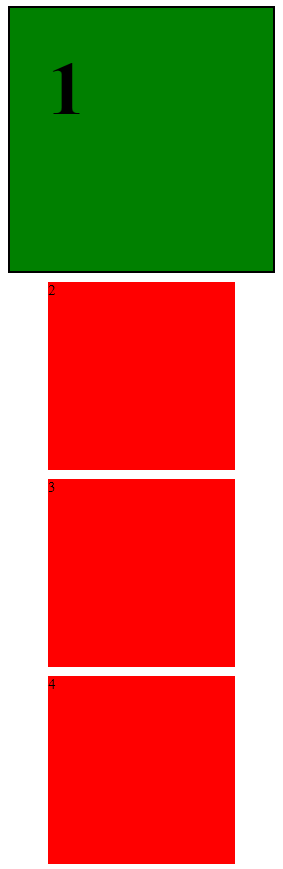
<div id="d1">1</div>
<div id="d2">2</div>
<div id="d3">3</div>
<div id="d4">4</div>
*div는 전체 공간을 차지하므로 한개에 한줄씩 차지한다. (인라인요소)
*magin은 바깥쪽 여백이므로 div 끼리 원래 붙어있었는데 10px 만큼 떨어져 버렸다.

** 블럭요소인 img : 블럭요소만 margin auto가 먹힌다. img태그를 한줄씩 차지하게 하려면 div로 감싸야한다.
img {
text-align: center;
margin: 0px auto;
}
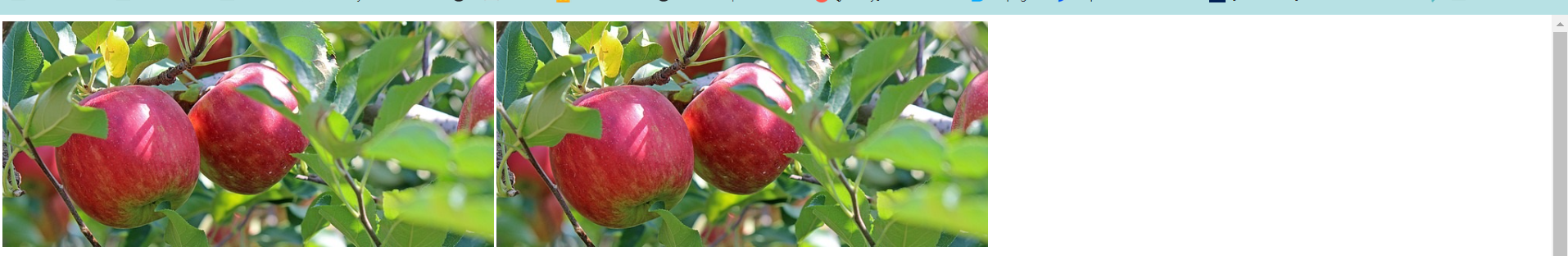
<img src="images/top.jpg" alt="가정용 꿀사과">
<img src="images/top.jpg" alt="가정용 꿀사과">[결과]

* img 태그를 div로 감쌌을 때
div {
/* margin 은 안되고 text-align을 써야 가운데 정렬이 된다. */
/* margin: 0px auto; */
text-align: center;
}
<div><img src="../images/top.jpg" alt="가정용 꿀사과"></div>
<div><img src="../images/top.jpg" alt="가정용 꿀사과"></div>
[결과]

반응형
'자바스프링웹공부(2024) > HTML, CSS' 카테고리의 다른 글
| 2024.08.30.CSS - 박스모델(블럭요소,인라인요소,그림자효과) (0) | 2024.09.01 |
|---|---|
| 2024.08.23. CSS - 목록 스타일 (0) | 2024.08.25 |
| 2024.08.23. CSS - 텍스트 관련 스타일 (0) | 2024.08.25 |
| 2024.08.22. CSS(Cascading Style Sheet), 웹폰트와 아이콘폰트 (0) | 2024.08.22 |
| 2024.08.21. HTML - input 타입속성 (0) | 2024.08.22 |


