반응형
* 박스모델(box model)
- 블럭요소(block element)와 인라인요소( inline element)가 있다.
1. 블럭요소(block element) : 자신만의 너비(width), 높이(height)를 가진다.
- 자동으로 줄바꿈이 일어나는 태그
- 너비(width)를 줄여도 한줄을 다 차지하는 것은 똑같다.
2. 인라인 요소(inline element) : 줄바꿈이 일어나지 않는 태그.
- 자신만의 너비와 높이를 가질 수 없다.(입력되어 있는 내용 너비만큼만 공간을 차지할 수 있다.)
- span은 width, height가 아예 먹히질 않음. 글자만큼만 자리를 차지함. (span을 div에 담아서 사용)
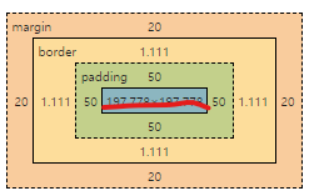
* box-sizing: content-box; / box-sizing: border-box;
div {
width: 300px;
height: 300px;
border: 1px solid black;
background-color: red;
padding: 50px;
margin: 20px;
}
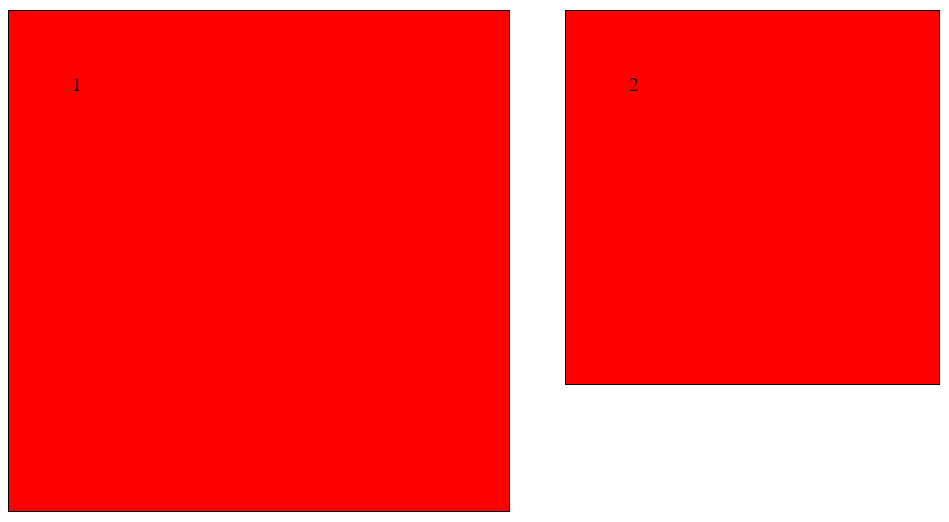
.box1 {
/* 컨텐츠 너비값(width, height 속성)은 고정되어 있는 상태에서 크기를 조정하는 방법. */
/* padding, border 속성값에 따라서 div 크기가 변경된다. */
box-sizing: content-box; /* 기본값 */
}
.box2 {
/* 테두리까지 포함해서 너비값(width, height 속성)에서 지정한 크기에 맞추어서 조정하는 방법 */
/* padding, border 속성값에 변경이 일어나면 컨텐츠 영역의 크기를 늘이거나 줄여서 div 크기가 변경되지 않도록 맞춘다. */
box-sizing: border-box; /* 상자크기(border+padding)width, height 고정. 그러면 content를 줄여서 사이즈에 맞춤.*/
}
[결과]

=> 1번 박스( box-sizing: content-box )는 width 크기가 변경되지만 2번박스( box-sizing: border-box )는 고정이다.
!!!주의!!width, height는 => 콘텐츠 영역(절대고정)이다.

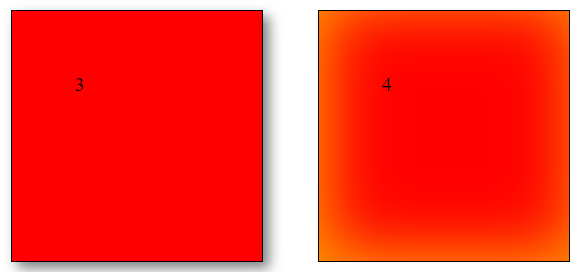
* 박스모델에 그림자 효과주기
- 형식 box-shadow: 수평거리 수직거리 흐림정도 번짐정도 색상 (안쪽,바깥쪽 그림자지정)inset
.box3 {
box-shadow: 5px 5px 10px gray;
}
.box4 {
box-shadow: 5px -5px 50px orange inset;
}
[결과]

반응형
'자바스프링웹공부(2024) > HTML, CSS' 카테고리의 다른 글
| 2024.09.13. CSS - 배경색과 배경이미지 background (0) | 2024.09.16 |
|---|---|
| 2024.09.06.CSS - 박스모델 (0) | 2024.09.07 |
| 2024.08.23. CSS - 목록 스타일 (0) | 2024.08.25 |
| 2024.08.23. CSS - 바깥쪽 여백(margin)과 안쪽(padding) 여백 (0) | 2024.08.25 |
| 2024.08.23. CSS - 텍스트 관련 스타일 (0) | 2024.08.25 |


