CSS(Cascading Style Sheet) :
HTML 문서에 있는 요소(tag)들에 선택적으로 스타일(서식)을 적용할 수 있는 기능이다.
* 사용자 스타일 지정 형식 3가지 : 1.인라인 스타일, 2.내부 스타일, 3.외부 스타일</h3>
1. 인라인 스타일 형식 : 간단하게 스타일을 적용
2. 내부 스타일 형식 : 적용할 스타일들을 문서내부에 한곳에 모아놓고 스타일을 적용 head 영역내에 style 태그로 지정
내부 속성 지정 형식)선택자 { 속성1: 속성값1; 속성2:속성값2...... }
3. 외부 스타일 형식 : 적용할 스타일들을 문서외부에 별도의 파일(*.css)로 저장해 놓고 필요한 HTML 문서(파일)로 가져와서 스타일 적용
외부 스타일 연결 형식) <link rel="stylesheet" href="외부스타일 시트 파일경로">
* CSS 기본 선택자 (selector)
1. 전체 선택자 : 별표로 지정
2. 타입 선택자(태그 선택자):요소(tag)를 선택자로 지정
3. id 선택자 : 속성값이 문서내에서 고유해야 한다.(동일한 id 속성값이 2개이상 존재하지 못함.)
접근형식 ) #id 속성값
4. class 선택자 : 속성값이 중복이 가능(class 속성값 앞에 마침표 (.)를 붙인다.)
접근형식 ) .class 속성값
5. 같은 스타일 규칙을 사용하는 요소를 묶어서 표현
형식 ) 선택자1, 선택자2 { 스타일 규칙 }
* 캐스케이딩 스타일시트 알아보기(cascading)
-스타일 우선순위 : 사용자 스타일 > 제작자 스타일 > 브라우저 기본스타일
-적용범위 : !Important < 인라인스타일 < id 스타일 < 클래스 스타일 < 타입스타일( 만일 같은 범위가 중복되면 맨 마지막 스타일을 적용한다. )
* 글자색 지정 : color 속성
- color 속성값 4가지 : hsl(또는 hsla), 색상이름, rgb(또는 rgba), #16진수
- 색상값 : Red, Green, Blue (빛의 삼원색) 색상을 섞어서 표현.
/* 색상이름 */
h1 {
color:red;
}
/* hsl 표현법 : h(hue:색상), s(saturation: 채도-탁함정도(회색섞임)), l(lightness: 명도-밝기) */
.accent {
color: hsl(0, 100%, 50%); /* 메서드 */
font-weight: bold;
}
/* rgb, rgba 표현법 : Red(0~255 : 숫자가 높아질수록 순수색깔.0은 검정색), Green, Blue (빛의 삼원색) */
/* rgba 표현법 : a(alpha: 투명도) -> 0(완전한 투명) ~ 1(완전 불투명) */
.accent1 {
color: rgba(200,100,100,1);
font-weight: bold;
}
/* 16진수 표현법 : 색상값을 16진법으로 표현 (0 ~ 15 : 10을 넘기는 숫자 (a~f)) */
/* 색상값 : red(00~FF : #ff0000, #f00-축약사용), green, blue 색상을 섞어서 표현(#000000검정색) */
.accent2 {
color: #127369;
}* 웹 폰트?
: 웹 문서에서 사용한 글꼴 정보를 서버에 올려놓고, 사용자가 사이트에 접속하면 웹 문서를 내려받으면서 웹 폰트도 사용자 시스템으로 내려받는 방식. 사용자 시스템에 없는 글꼴이더라도 내려받은 후 표시하므로 웹 제작자가 의도한 대로 텍스트를 보여줄 수 있다.
< 사용방법 >
1. 구글 폰트 사이트 (fonts.google.com) : 폰트 찾은 후에 Get Font - Get embed code - import 클릭 후 - 코드두개 다 copy



2. style 시트에 적용시킨다.

[결과화면]

* 아이콘 폰트?
: 아이콘을 이미지가 아닌 글자 형태로 사용해서 부른다. 아이콘을 만들어 이미지나 배경으로 삽입하기도 한다.
1. 폰트 어썸 CDN 연결(구글에 ' 폰트 어썸 CDN') : 복사.

2. link 붙여넣기

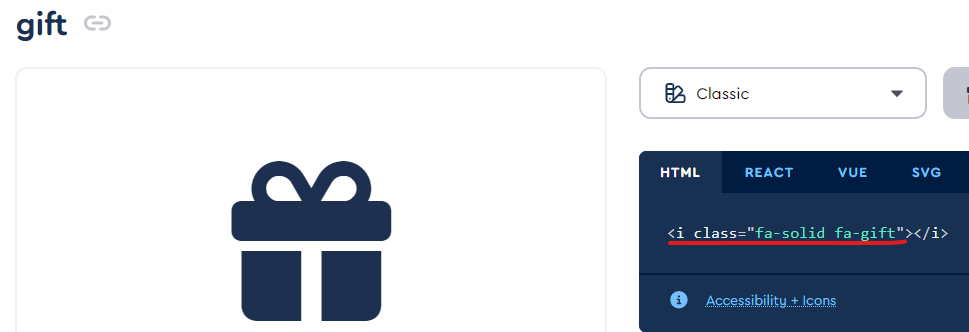
3. fontawesome.com 접속해서 icons - all new - 원하는 아이콘 클릭해서 태그 긁어오기.



4. 적용시킨다.

[결과화면]

'자바스프링웹공부(2024) > HTML, CSS' 카테고리의 다른 글
| 2024.08.23. CSS - 바깥쪽 여백(margin)과 안쪽(padding) 여백 (0) | 2024.08.25 |
|---|---|
| 2024.08.23. CSS - 텍스트 관련 스타일 (0) | 2024.08.25 |
| 2024.08.21. HTML - input 타입속성 (0) | 2024.08.22 |
| 2024.08.14. HTML - form 태그 (0) | 2024.08.18 |
| 2024.08.09. HTML - form 1 (0) | 2024.08.09 |


