반응형
1. 내가 원하는 소스 다운받기
무료 부트스트랩 다운 받을 수 있는 곳.
https://startbootstrap.com/themes/
위에 링크된 사이트에서 내가 원하는 소스를 다운받는다.
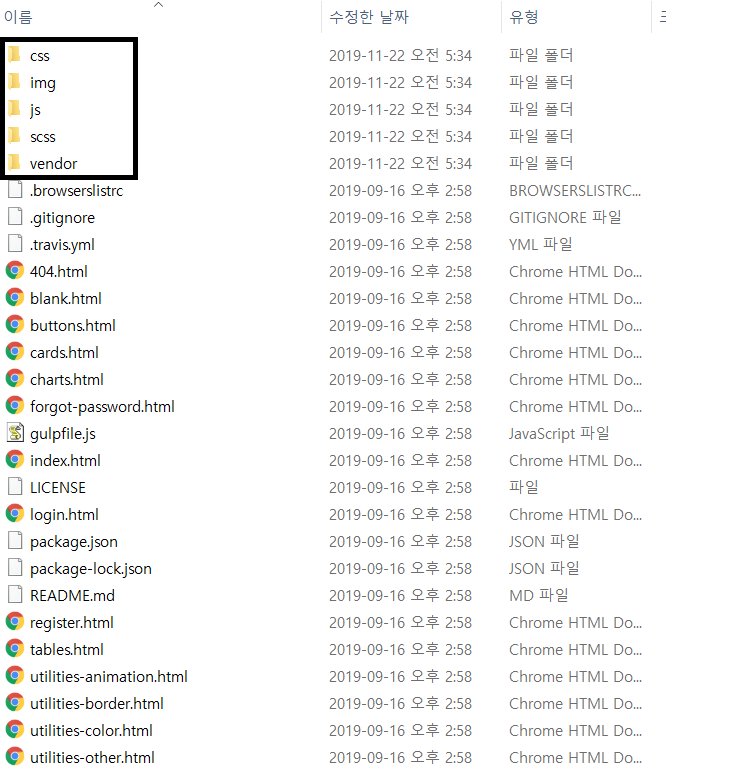
2. 소스를 다운로드 한 후 아래의 폴더에 들어간다.

위의 폴더에 들어가서 index.html을 실행시키면 부트스트랩 웹사이트가 나온다.

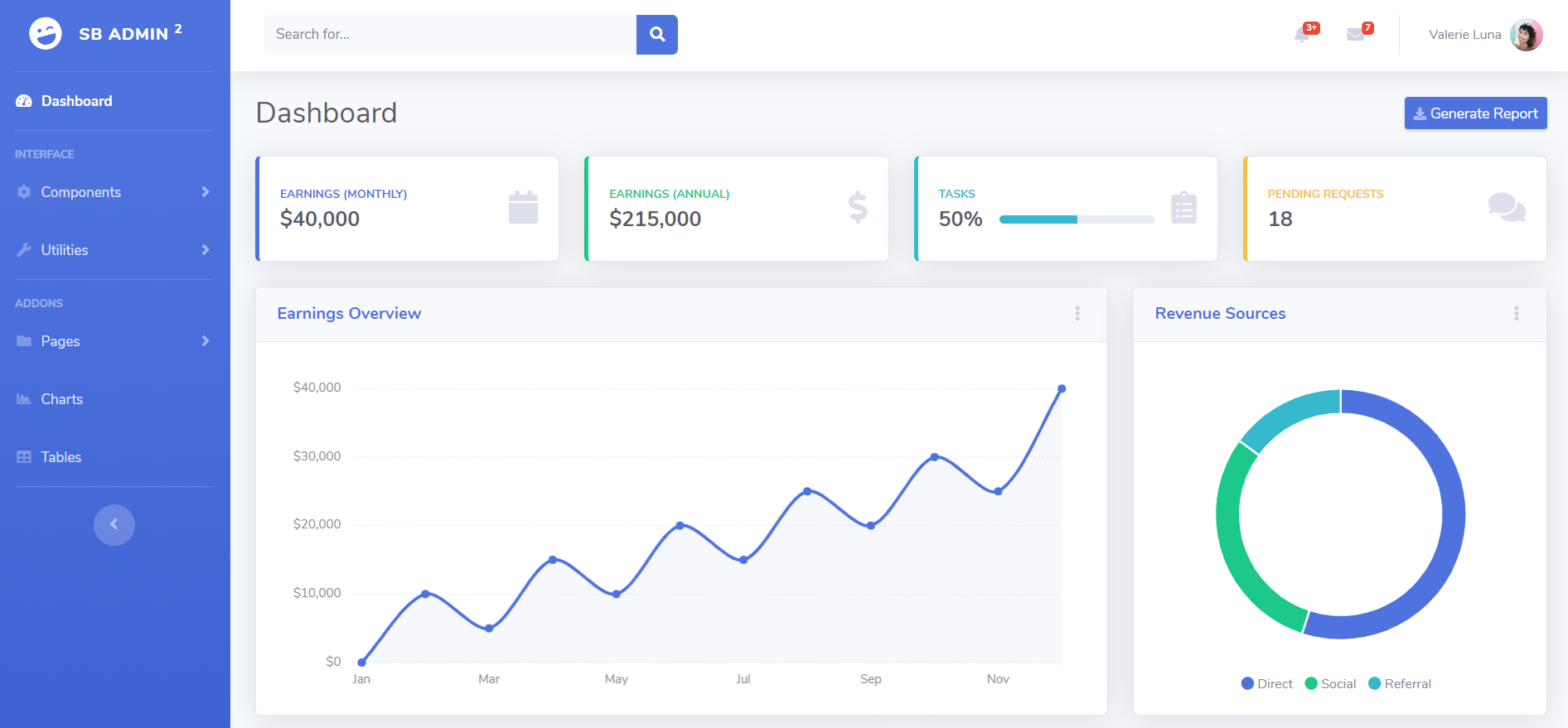
3. index.html을 실행시키면 내가 다운 받았던 소스의 페이지가 뜬다.

4. 오른쪽 마우스 클릭 - 페이지 소스 보기 - 전체소스 복사
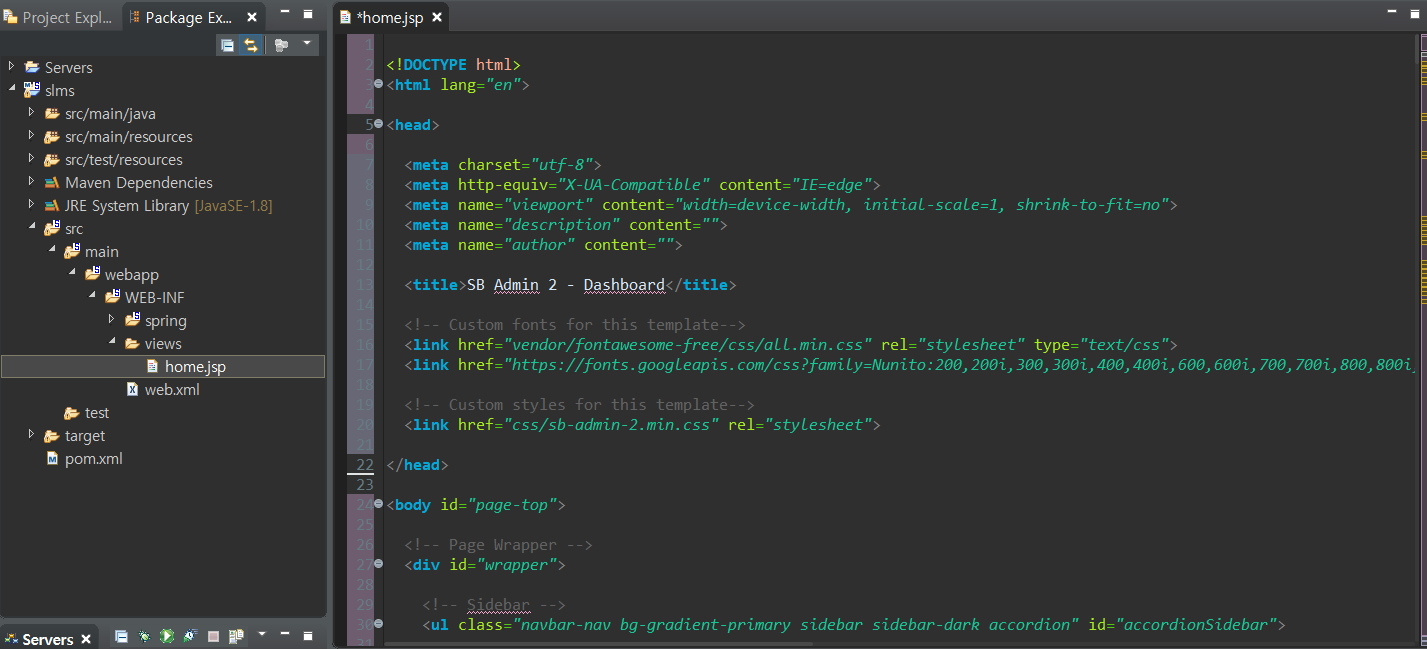
5. 복사한 소스를 스프링 프로젝트의 home.jsp에 붙여넣기한다.

6. 다운받았던 폴더로 돌아가서 그 안에있는 폴더들을 모두 복사한다. (다운받은 소스마다 폴더의 갯수가 다름)

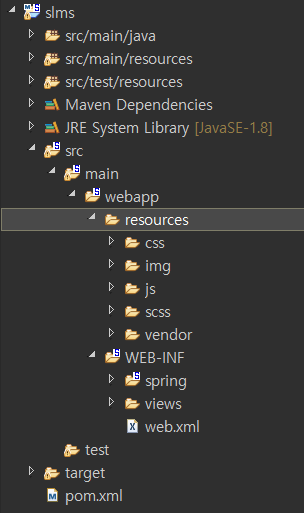
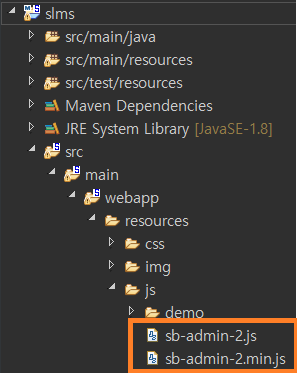
7. 복사한 폴더를 webapp밑에 resources폴더에 넣은 후 - home.jsp로...
(나의 경우에는 webapp밑에 resources폴더가 없어서 만들어서 넣어줌.)

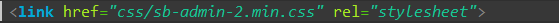
8. home.jsp에 .css로 끝나는 css파일 링크들을

아래와 같이 바꿔준다.
|
1
|
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/resources/css/sb-admin-2.min.css">
|
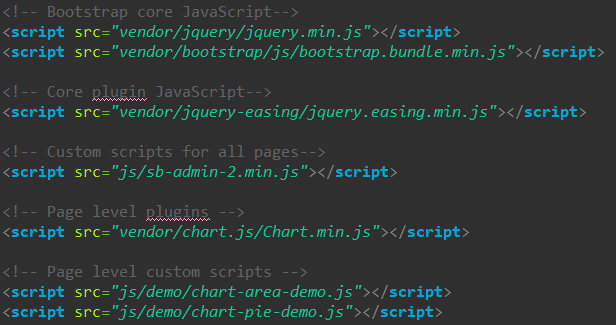
9. js로 끝나는 것들은

아래과 같이 바꿔준다.(그대로 복붙만하면 안되고 내 폴더경로를 아래와 같은 형식으로 설정해야한다.)

|
1
2
3
4
5
6
7
|
<script src="<c:url value="/resources/vendor/jquery/jquery.min.js" />">
<script src="<c:url value="/resources/vendor/bootstrap/js/bootstrap.bundle.min.js" />">
<script src="<c:url value="/resources/vendor/jquery-easing/jquery.easing.min.js" />">
<script src="<c:url value="/resources/js/sb-admin-2.min.js" />">
<script src="<c:url value="/resources/vendor/chart.js/Chart.min.js" />">
<script src="<c:url value="/resources/js/demo/chart-area-demo.js" />">
<script src="<c:url value="/resources/js/demo/chart-pie-demo.js" />">
|
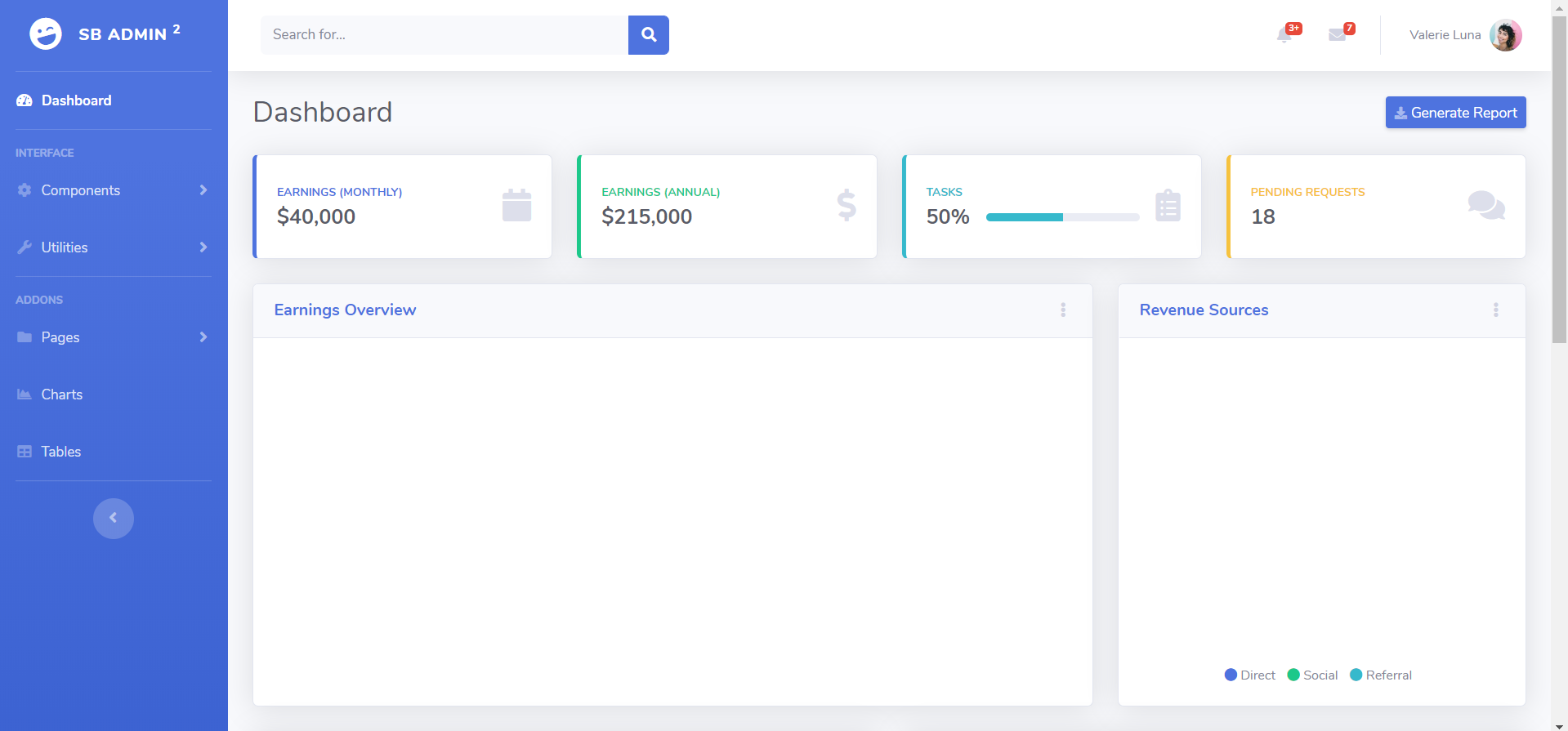
10. 실행을 시켜보자.

반응형
'좋은 사이트' 카테고리의 다른 글
| GitHub 레파지토리(Repository) 생성 & Git push 하기 (0) | 2020.06.15 |
|---|---|
| 이클립스로 디버깅하기 - 링크 (0) | 2019.12.21 |
| 이클립스 Package Explorer 메뉴 추가하기 (0) | 2019.12.14 |
| 부트스트랩 적용해보기 (0) | 2019.11.22 |


